Github Profiles : A tiny hack that works wonders
One of the very neat tricks on Github is the creation of a README profile page. I saw a couple of tweets about people creating a profile page on github and was intrigued.
Research
A quick google search spilled out the secrets. Turns out that if you create a github repository with your github username, it’s readme file will be displayed on your profile. Once you type in your profile name as repository, a dialog box pops up with the notification
You found a secret! {{user-name}}/{{user_name}} is a special repository that you can use to add a README.md to your Github profile. Make sure it’s public and initialize it with a README to get started

Set the repository type as public and check the box for “Add a README file”. Now you’re good to go.
Editing the README file
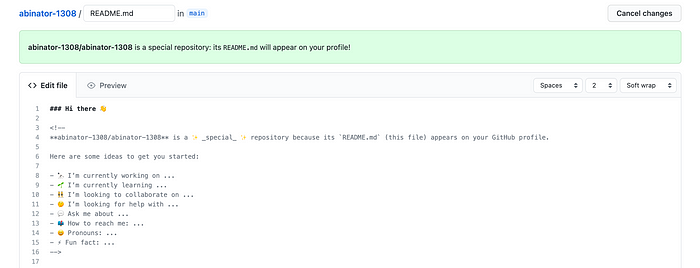
You can directly edit your README file through github. Once you select the edit option github will give you some cool recommendations.

My README file
You can follow some of the steps I followed as reference. Also drop your suggestions if you have something cool! My github id is :
And it somewhat looks like this :

Some of the tricks I followed are as followes :
- Github readme is on Markdown which supports HTML so you can make use of all HTML tags to give it a clean look
- You can use Anton Komarov’s github profile counter to add a profile view counter on your profile. You can also follow him on twitter if you like cool software projects.
- jsDelivr has a good collection of icons/CDN’s you can use
- devicon is a hub for all programming icons.
- Anurag Hazra has created a great Github stats card for viewing & showcasing your Github stats. You can use that to add a great stats window to your profile. And as mentioned in his github profile, please support India’s covid fight on https://indiafightscorona.giveindia.org in whatever capacity you can.
- Github Markdown can also be used to add emojis, gifs, etc to make your profile even more fun.
Congratulations on making it till the end! Feel free to talk tech or any cool projects on Twitter, Github, Medium, LinkedIn or Instagram.
Thanks for reading!!
